
We started with some basic mockups using Balsamiq Mockups. The first approach is to organize the content while adding accesblity to the products if someone is interested in buying these products.

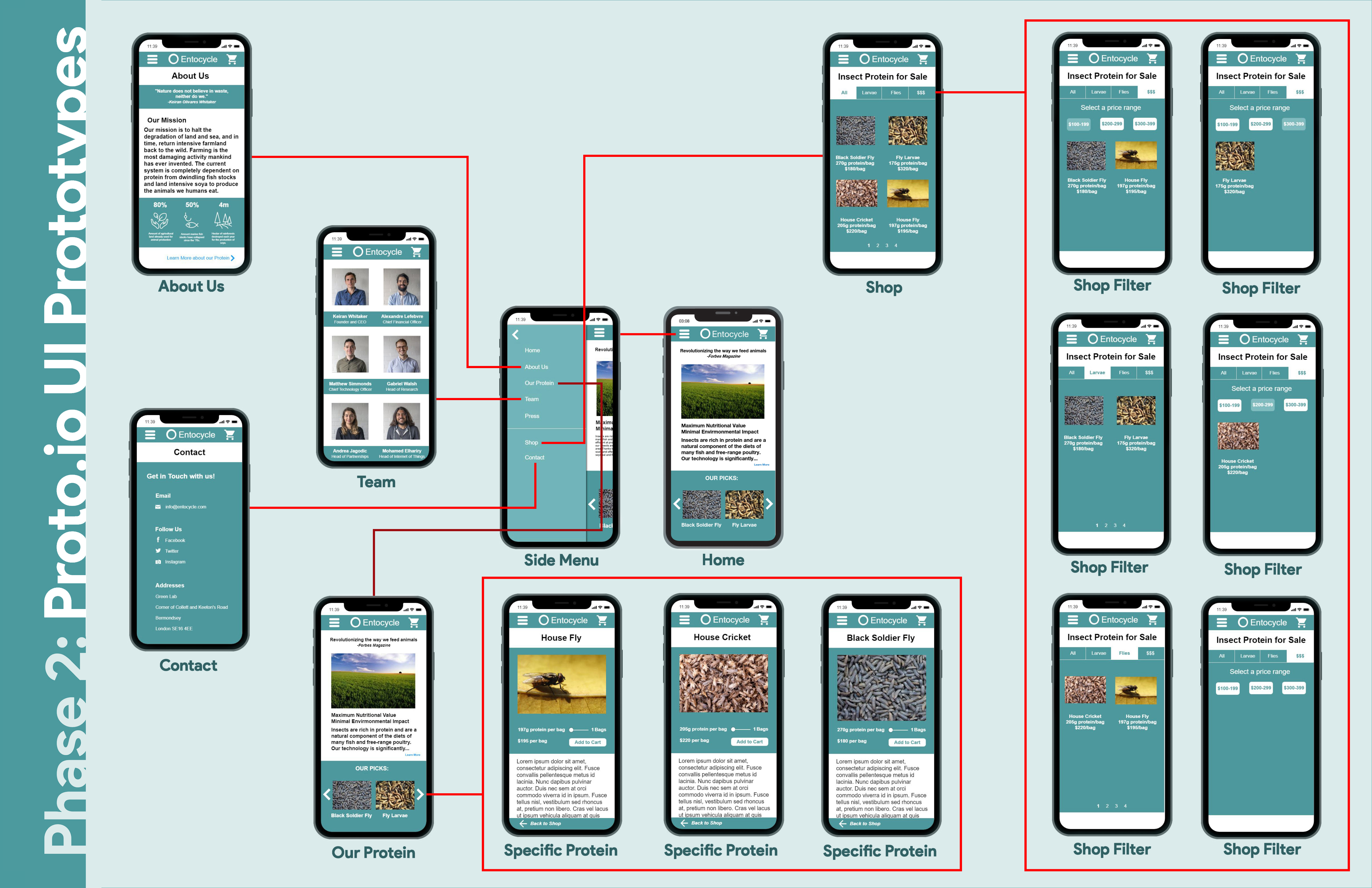
We then proceeded to making more developed mockups through Proto.io alongside Adobe Photoshop. Our next goal was to make all the pages to make a functional prototype.

This is the map that shows the user navigation of the application. On the right, we made a specific section that makes purchasing these products simpler.